Seaside at Work
Airflowing has launched, using Seaside
Technorati Tags: seaside
The author of this blog, James Robertson, passed away in April 2014. This blog is being maintained by David Buck (david@simberon.com).
Today's Smalltalk 4 You continues the VA Smalltalk Seaside tutorial with the addition of a custom session handling class. We'll be using it for our login support in the blog server. You can download the initial domain model as a file out here. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
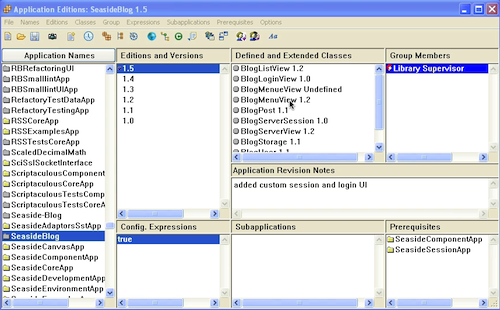
In this section, we'll add a custom session, a login screen that uses that session, and learn how to configure our Seaside application to use that custom session. Eventually, we'll be making use of this session class to manage login (to use the not yet created post editor) - but first things first - we need to add to the pre-requisites for our application. Unless we add SeasideSessionApp to that list, we won't be able to define a subclass of WASession:

Next, we need to define our new WASession subclass:
WASession subclass: #BlogSession instanceVariableNames: 'currentUser' classVariableNames: '' poolDictionaries: ''
Next, we need to define a new component that will be used to login - BlogLoginView. This will be a second entry point into the application, but only for authorized users. Today, we'll be setting it and the custom session up:
WAComponent subclass: #BlogLoginView instanceVariableNames: 'user' classVariableNames: '' poolDictionaries: ''
We'll need to initialize new instances of our login component:
initialize super initialize. user := BlogUser new.
And now we'll see how easy it is to do form handling in Seaside:
renderContentOn: html html div class: 'login'; with: [html paragraph: [html strong: [html text: 'Login to Post/Edit']]. html form: [html table: [html tableRow: [self renderUsernameOn: html]. html tableRow: [self renderPasswordOn: html]]. self renderButtonsOn: html]] renderUsernameOn: html html tableData: [html text: 'Username: ']; tableData: [html textInput on: #username of: self user]. renderPasswordOn: html html tableData: [html text: 'Password: ']; tableData: [html passwordInput on: #password of: self user]. renderButtonsOn: html html div with: [html submitButton callback: [self validateLogin]; value: 'Login'. html submitButton callback: [self call: BlogServerView new]; value: 'cancel'] validateLogin | userOrNil | userOrNil := BlogStorage default users detect: [:each | each username = self user username and: [each password = self user password]] ifNone: [nil]. self session currentUser: userOrNil. self call: BlogServerView new.
There's a lot going on in that small number of methods. First, look at how we split the rendering up - much as you might in a classic UI app. Second, note that we have callbacks set up (using blocks) for the functions (buttons) - again, a lot like a classic UI app. Finally, note that we can treat the ok/cancel pattern the same way here that we would in a classic UI. That's one of the nicer things about Seaside - constructing a basic UI is a lot like what you already know, except that you can bring in a CSS expert to make it look pretty :)
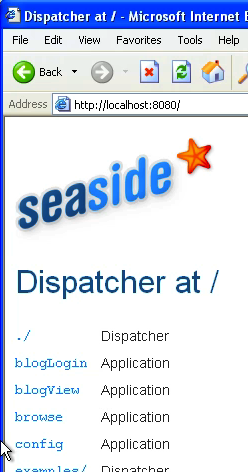
Now, before we can use the session class with our application, we need to configure things. Go to the main seaside launch page (port 8080 if you used the default port):

Select config on that screen:

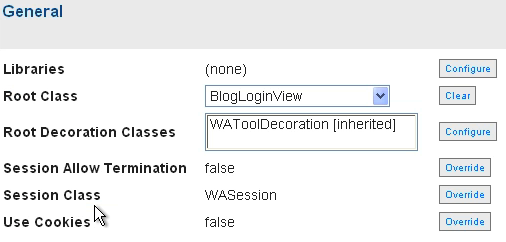
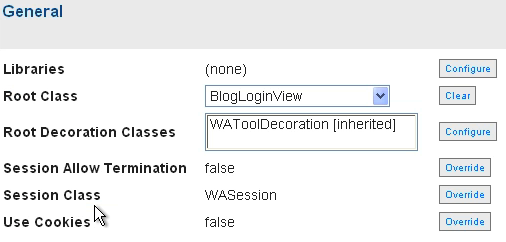
Scroll down to the Session class section, and select the override button:

in the drop down menu, select the new session class we just created:

Finally, scroll all the way down to the bottom, and hit the Apply button. Now, do the same thing for the blogView interface, and you'll be using the new session. Note that we aren't doing anything with this session yet; we'll get to that soon.
Need more help? There's a screencast for other topics like this which you may want to watch. Questions? Try the "Chat with James" Google gadget over in the sidebar.
Technorati Tags: seaside, va smalltalk, tutorial
Enclosures:
[st4u118-iPhone.m4v ( Size: 10780193 )]
Is a smidgen of common sense finally arriving at the TSA? One can only hope:
The changes won’t come quickly, as I note in my op-ed in today’s Wall Street Journal. At four select airports beginning this fall, “trusted travelers” — elite-level members of American and Delta Airlines’ frequent flier programs — will be able this fall to skip some of the sillier security protocols. The airlines know who they are, the thinking goes, and they travel constantly. So the chances that one of them is carrying a bomb are vanishingly small. Some travelers may keep their shoes on; others may not have to remove their laptops from their cases. If it goes well, the pilot project will expand beyond Atlanta, Detroit, Miami and Dallas-Fort Worth, and include more airlines.
The thing to watch here is whether some well meaning fools derail this nascent common sense move by calling it "unfair".
Technorati Tags: travel
Seaside loaded into a Pharo kernel image - result: a smaller, less memory intensive server. Pretty cool :)
Smalltalkers in South America now have an easier way to get at Squeak projects:
I'm happy to announce that we have a public, read-only Squeaksource mirror up and running at the Universidad de Chile. The URL is: http://www.dsal.cl/squeaksource/ TECHNICAL DETAILS BELOW. Feel free to broadcast this announcement!

|
Today's Javascript 4 You. Today we look at HTML replacement using JQuery. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. Join the Facebook Group to discuss the tutorials. You can view the archives here. |
To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
Technorati Tags: javascript, jquery, tutorial
Enclosures:
[js4u81-iPhone.m4v ( Size: 1350983 )]
Dave Buck will be teaching a webcast Smalltalk course later this month:
Simberon will be delivering the course "A Quick Look at Smalltalk" on September 26th and 27th, 2011. This course teaches the basics of the Smalltalk language, libraries and environments without getting into version control or user interface development.
This will be a WebCast course so you can attend the course from anywhere you have an Internet connection. For details and to register, visit http://simberon.com/quickstwc.htm.
Bob Nemec shares some code (Smalltalk and Javascript) that makes a web app behave naturally on an IOS device (like an iPad or iPhone). It's pretty cool stuff, and shows you that web apps are becoming pretty adaptable - and that Seaside is keeping up with that trend.
Technorati Tags: seaside, ios, javascript
Francis Stephany has a nice writeup comparing and contrasting what he does with Ruby on Rails to what he does with Seaside. Good info, and it points out a few shortcomings while being generally positive.
Technorati Tags: seaside
Today's Smalltalk 4 You looks at loading and getting started with AidaWeb in Pharo. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
Enclosures:
[st4u119-iPhone.m4v ( Size: 2657182 )]
Dale Henreichs announced tODE - it sounds a lot like what Cincom was trying to do with WebVelocity, but it's open source and runs on Pharo:
tODE runs as a javascript client in the web-browser and leverages the hypertext model to provide a natural and powerful tool for manipulating and exploring objects in the Smalltalk image. tODE has mappings for all of the traditional Smalltalk tools (inspectors, browsers, debuggers) and some unique tools in support of multi-platform development. tODE is currently in a pre-alpha development state and version 0.1 is in a near constant state of flux. If you want to take tODE for a spin, download the One-Click image.
There are instructions on the Google code site for loading it from scratch, and a "getting started" video. Sounds pretty cool; I'll have to check it out.
Stephanne Ducasse will be giving a free "Intro to Smalltalk" lecture before ESUG 2011 opens at the site Saturday, August 20:
Discovering Smalltalk Smalltalk is a pure and elegant object language. This lectures will cover the fundamental aspects of Smalltalk: syntax, semantics, and key aspects of the system. Doing so we will also revise the real semantics of self/super. We will show the power of polymorphism in action by simply learning from the system. Finally we will go into more design aspect again based on the systems. As a bonus we will start the lecture with a 15 min presentation of Seaside a powerful web framework for dynamic web application.
This lecture may be followed by a lecture on more advanced object-oriented design: law of demeter, encapsulation, multiple interface of classes, composition vs. inheritance
Starting time: 9h30 Closing: 16h00
Location: http://www.esug.org/wiki/pier/Conferences/2011/The-Venue-in-Edinburgh
Technorati Tags: esug11
Welcome to episode 41 of Independent Misinterpretations - a Smalltalk and dynamic language oriented podcast with James Robertson, Michael Lucas-Smith, and David Buck.
This we have another session from ESUG 2010 - Joseph Pelrine talking about agile development from a business perspective.
You can subscribe to the podcast in iTunes (or any other podcatching software) using this feed directly or in iTunes with this one.
To listen now, you can either download the mp3 edition, or the AAC edition. The AAC edition comes with chapter markers. You can subscribe to either edition of the podcast directly in iTunes; just search for Smalltalk and look in the Podcast results. You can subscribe to the mp3 edition directly using this feed, or the AAC edition using this feed using any podcatching software. You can also download the podcast in ogg format.
If you like the music we use, please visit Josh Woodward's site. We use the song Troublemaker for our intro/outro music. I'm sure he'd appreciate your support!
If you have feedback, send it to jarober@gmail.com - or visit us on Facebook - you can subscribe in iTunes using this iTunes enabled feed.. If you enjoy the podcast, pass the word - we would love to have more people hear about Smalltalk!
Enclosures:
[im41.mp3 ( Size: 22452368 )]
Welcome to episode 41 of Independent Misinterpretations - a Smalltalk and dynamic language oriented podcast with James Robertson, Michael Lucas-Smith, and David Buck.
This we have another session from ESUG 2010 - Joseph Pelrine talking about agile development from a business perspective.
You can subscribe to the podcast in iTunes (or any other podcatching software) using this feed directly or in iTunes with this one.
To listen now, you can either download the mp3 edition, or the AAC edition. The AAC edition comes with chapter markers. You can subscribe to either edition of the podcast directly in iTunes; just search for Smalltalk and look in the Podcast results. You can subscribe to the mp3 edition directly using this feed, or the AAC edition using this feed using any podcatching software. You can also download the podcast in ogg format.
If you like the music we use, please visit Josh Woodward's site. We use the song Troublemaker for our intro/outro music. I'm sure he'd appreciate your support!
If you have feedback, send it to jarober@gmail.com - or visit us on Facebook - you can subscribe in iTunes using this iTunes enabled feed.. If you enjoy the podcast, pass the word - we would love to have more people hear about Smalltalk!
Enclosures:
[im41.m4a ( Size: 31089944 )]
I saw this on the ESUG mailing list:
We are pleased to announce the first version of SmallHarbour.
SmallHarbour is a public fork of SeasideHosting, running on top of Pharo, Seaside and Cog - driven by Romain Verduci and Laurent Laffont for ESUG SummerTalk 2011.
The main goals are:
- people should be able to (easily) setup their own web application deployment platform
- provide a public service for hosting web applications.
- be able to setup a web application without Smalltalk knowledge in one click.
Actually SmallHarbour support Pharo and Seaside, but we expect to support Iliad and AidaWeb framework soon.
Technorati Tags: seaside
Today's Smalltalk 4 You continues the VA Smalltalk Seaside tutorial with a closer look at the Login UI we created last time. In VA, we don't have full continuaton support, so the stock #call: usage you might normally see doesn't work - instead, we use #show:onAnswer:. That' a standard part of Seaside, but it behaves a bit differently. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
In this section we'll add the login UI for our posting tool (not written yet), and start making use of the custom session we set up last time. Next time, we'll get to the posting interface. One of the main things we'll look at today is how Seaside in VA differs a bit from Seaside in other Smalltalks - the lack of support for full continuations (meaning, you can't use #call:). In fact, if you try to use #call:, you'll get an exception (which can make following other tutorials a bit rough at times). As it happens, the lack of full continuation support in VA isn't much an issue with the current version of Seaside - which well see in a moment.
First, let's define the BlogLoginView class:
WAComponent subclass: #BlogLoginView
instanceVariableNames: 'user '
classVariableNames: ''
poolDictionaries: ''
Note the user variable - we'll be checking that against the registered users (set up with workspace code in our example). That means we need to initialize that:
initialize "holds current user" super initialize. user := BlogUser new
Next, we'll render the form, and see how things differ a bit without #call::
renderContentOn: html html div class: 'login'; with: [html paragraph: [html strong: [html text: 'Login to Post/Edit']]. html form: [html table: [html tableRow: [self renderUsernameOn: html]. html tableRow: [self renderPasswordOn: html]]. self renderButtonsOn: html]] renderUsernameOn: html html tableData: [html text: 'Username: ']; tableData: [html textInput on: #username of: self user]. renderPasswordOn: html html tableData: [html text: 'Password: ']; tableData: [html passwordInput on: #password of: self user]. renderButtonsOn: html html div with: [html submitButton callback: [self validateLogin]; value: 'Login'. html submitButton callback: [self show: BlogServerView new onAnswer: [:ans | ans]]; value: 'cancel'] validateLogin | userOrNil | userOrNil := BlogStorage default users detect: [:each | each username = self user username and: [each password = self user password]] ifNone: [nil]. self session currentUser: userOrNil. self show: BlogServerView new onAnswer: [:ans | ans]
There are a few things going on here worth noticing. First, see how we store data in Seaside forms? Using a symbol and a reference to the object, we map directly. That makes form handling in Seaside much, much easier than it is in many other web frameworks. Next, look at the password method above - note how easy it is to hide the password. Finally, in #renderButtonsOn: and #validateLogin, note the use of #show:onAnswer: rather than #call:
When using a continuation (#call:), control passes to the new component, and then the code returns to the point of the #call: when that component yields control. Using #show:onAnswer:, we don't get that behavior - instead, control passes to the block (the second argument) when the new component yields control. The end result is much the same, so Seaside operates as it normally does - but you do end up with less memory overhead due to fewer context stacks lurking in memory. The upshot at this point is this: use this pattern when developing Seaside apps in VA. You don't have to limit it to VA though; #show:onAnswer: is fully portable.
That about wraps it up for today - next time, we'll get into the posting tool itself.
Need more help? There's a screencast for other topics like this which you may want to watch. Questions? Try the "Chat with James" Google gadget over in the sidebar.
Technorati Tags: smalltalk, seaside, va smalltalk, continuations
Enclosures:
[st4u120-iPhone.m4v ( Size: 7258281 )]
I started a serious look at upgrading our codebase from VW 7.6 to VW 7.8 today (at least, until the next crisis appears on the horizon). The first thing I did was locate this workspace script I created late last year:
"report to a file" file := 'mesOverrideReport.txt' asFilename writeStream. file nextPutAll: 'For VW 7.6 with MES Loaded'; cr; cr. "find all the overridden classes" overriddenClasses := SmalltalkWorkbench sortedClasses select: [:each | Override isOverriddenClassOrNameSpace: each]. overriddenClasses do: [:each | file nextPutAll: each fullName asString. file cr; tab. file nextPutAll: each instVarNames printString. file tab. file nextPutAll: each instVarNames size printString. file cr; cr]. file close.
Once I had that, I created a little class that imported that data, massaged it a bit, and then grabbed the equivalent data for the 7.8 classes (I had to load a few packages to get all of that to happen. The crux of my check was to ask the objects I created this question - if the 7.6 class had more instance variables, but they otherwise matched (or vice versa for the 7.8 class), then loading the class definitions (remember, these are overrides of class definitions) would be smooth. Doing that reduced my problem space from 29 classes down to 7, and a quick manual check of those reduced it to 2. One of those was obsoleted in 7.8 (per the release notes), so I can either change the code, or just load in our (now obsolete) override.
That left me with one class where the shape had changed in a reall incompatible way, and that will entail going back to 7.6 and changing the class definition. I'll then push that into my local repository (I created a SQLLite Store to manage the tons of useless intermediate versions I'll create). That should let me at least load the code into 7.8. Lots of things will be broken, of course - there are all the method overrides to deal with. Half the battle is getting the code to load though, and I'm most of the way there now.
Technorati Tags: upgrade, visualworks

|
Today's Javascript 4 You. Today we look at text replacement using JQuery. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. Join the Facebook Group to discuss the tutorials. You can view the archives here. |
To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
Technorati Tags: javascript, jquery, tutorial
Enclosures:
[js4u82-iPhone.m4v ( Size: 2110478 )]
The next TSUG meeting on September 12 will have a speaker explaining why Bombardier is using Smalltalk:
The next meeting of the Toronto Smalltalk User Group is Monday, September 12. Stephen Smith will present a progress report a Pharo / Seaside project at Bombardier.
Technorati Tags: toronto
The new trailer for ME 3 looks pretty cool.
Technorati Tags: mass effect
Need a JQuery Tree Widget for your Seaside App? Torsten has the answer:
I've wrapped the MIT licensed dynatree widget as part of the JQueryWidgetBox project. So if you need a tree in your web app just try it.
Technorati Tags: seaside, jquery, javascript
Today's Smalltalk 4 You continues the VA Smalltalk Seaside tutorial with a posting tool. That gets us into flow control using #show:onAnswer:, as we need to know whether a post was submitted or cancelled on the new form we'll create today. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
Today we'll start making use of the login UI and custom session by creating a posting tool for the blog server. We'll be following the same pattern of development we did for the Login UI; that also means that we'll be looking at #show:onAnswer: in more depth today. Last time we used it in more or less the simplest case (i.e., we threw away the answer). Today we'll be doing more normal application flow control. To get started, define a new subclass of WAComponent:
WAComponent subclass: #BlogPostView instanceVariableNames: 'post' classVariableNames: '' poolDictionaries: ''
Next, we need to define a new component that will be used to login - BlogLoginView. This will be a second entry point into the application, but only for authorized users. Today, we'll be setting it and the custom session up:
WAComponent subclass: #BlogLoginView instanceVariableNames: 'user' classVariableNames: '' poolDictionaries: ''
We'll need to initialize any new instances of the post tool - we want them to hold an instance of BlogPost:
initialize "Initialize a newly created instance. This method must answer the receiver." super initialize. post := BlogPost new.
The control flow we'll set up with rendering will be a lot like the login UI< but we'll have to pay attention to the answer value this time:
renderContentOn: html html form: [ html table: [ html tableRow: [self renderTitleFieldOn: html]; tableRow: [self renderContentFieldOn: html]; tableRow: [self renderOwnerFieldOn: html]; tableRow: [self renderButtonsOn: html]]] renderTitleFieldOn: html html tableData: [html text: 'Title: ']; tableData: [html textInput on: #title of: self post] renderContentFieldOn: html html tableData: [html text: 'Content: ']; tableData: [html textArea on: #content of: self post] renderOwnerFieldOn: html html tableData: [html text: 'Owner: ']; tableData: [html textInput on: #owner of: self post] renderButtonsOn: html html tableData; tableData: [html submitButton callback: [self answer: true]; value: 'Save'. html submitButton callback: [self answer: false]; value: 'Cancel']
Notice how we send back an answer object (a boolean) in the callbacks. That makes the post tool operate a lot like a UI dialog with an accept and
initializeMenuComponent menuComponent := BlogMenuView new. self session currentUser ifNotNil: [menuComponent addEntry: 'New Post' withAction: [self addPost]]. menuComponent addEntry: 'All Posts' withAction: [self allPosts]. menuComponent addEntry: 'Today''s Posts' withAction: [self todaysPosts].
The action for this link is #addPost - here's that method:
addPost | editor | editor := BlogPostView new. self show: editor onAnswer: [:ans | ans ifTrue: [BlogStorage default posts addFirst: editor post]. self show: BlogServerView new onAnswer: [:ans2 | ]]
This is where we make use of the non-continuation control flow. We use #show:onAnswer: to move to the post tool, and we provide an answer block that examines the answer. On true, it saves the post. We don't worry about false, because either way, we proceed back to the main post view. That's all there is to flow control in Seaside when you aren't using Continuations. In many respects, it's a lot simpler.
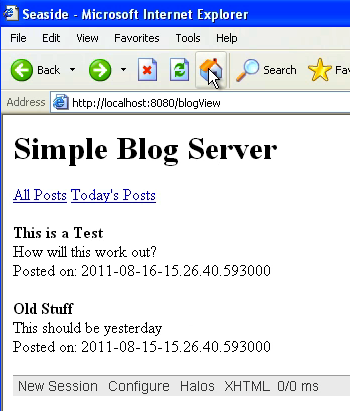
Let's take a look at how the changes operate. First, this is the main view when we didn't login. Notice the lack of the posting option:

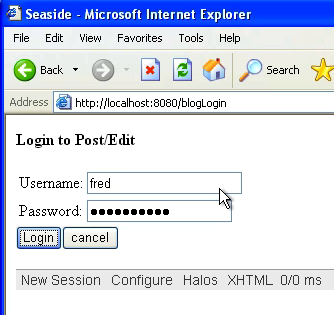
Now we'll go to the login UI and login:

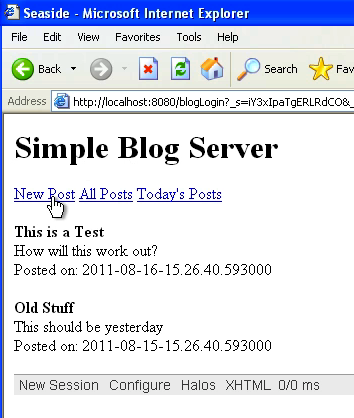
That takes us back to the main view, but now we show our new posting option:

Follow that link:

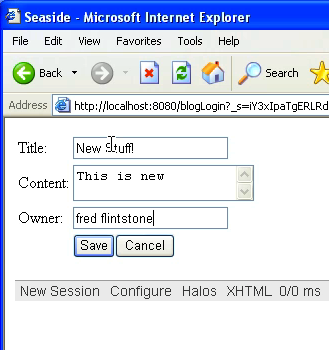
Now add the post and save it - you should see something like this:

That's it for today - but we've now seen how flow control works when using Seaside in VA Smalltalk.
Need more help? There's a screencast for other topics like this which you may want to watch. Questions? Try the "Chat with James" Google gadget over in the sidebar.
Technorati Tags: smalltalk, va smalltalk, seaside
Enclosures:
[st4u121-iPhone.m4v ( Size: 7258281 )]
Marketing departments spend a lot of time telling you how they need registration screens "for leads" (believe me - a lot of the arguments I had at Cincom centered around that topic). Meanwhile, out in the real world, here's what actually happens:
That's not a rhetorical question -- the answer is 45% of you will just bail out on the purchase, rather than give them an email address, wait for confirmation, click on the confirmation email, etc. When one "unnamed company" decided to finally get rid of that annoying piece of s*** and just let customers shop in peace, they found an extra $300,000,000 in sales by the end of the year. In the first month alone, they generated an additional $15,000,000.
But trust your marketing department - those "leads" are "priceless".
Mariano has some fun things to show off with Fuel at ESUG:
The first thing it come to my mind, was the following: debug something from the workspace and in the middle of the debugging, serialize the debugger into a file. Then open another image, materialize the debugger, and continue debugging. The good news is that it worked from the first shoot! Nice! I will show it in ESUG. Now, the second thing was something that was in my head since a couple of months: use Fuel to get a byte array representation of an object graph and store/retrieve it from a NoSQL database. Of course, there are several NoSQL databases, and even several wrappers for Pharo. For my experiments I choose Riak because I read it may have the best results. Runar Jordahl did the binding for such database and as many cases, the API is using HTTP protocol. Thanks to Sven Van Caekenberghe, we have now a wonderful HTTP library in Pharo Smalltalk: Zinc. Obviously, Riak client for Pharo uses Zinc.
Wish I could be at the conference or, failing that, that there was live streaming like last year :)