ProfStef for JTalk
Learn Smalltalk in your browser:
ProfStef is a nice app to teach you Smalltalk. It is now ported from Pharo to JTalk (a Smalltalk running on JavaScript) too so it is available online now.
Technorati Tags: jtalk
The author of this blog, James Robertson, passed away in April 2014. This blog is being maintained by David Buck (david@simberon.com).
Learn Smalltalk in your browser:
ProfStef is a nice app to teach you Smalltalk. It is now ported from Pharo to JTalk (a Smalltalk running on JavaScript) too so it is available online now.
Technorati Tags: jtalk
Today's Smalltalk 4 You continues the VA Smalltalk Seaside tutorial with the addition of an external resource - an image. Today we'll simply add the url ref; next time, we'll keep it all "in the image" via file libraries. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
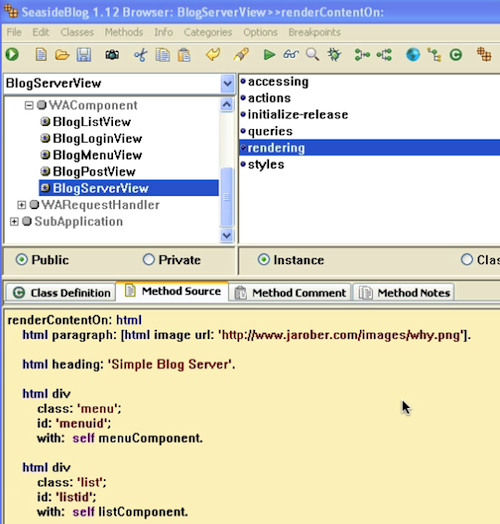
In this section we'll add a link to an external resource (an image) in a fairly straightforward fashion - we'll get to File Libraries in the next segment.
Go back to BlogServerView, and add an image link to the top of the method:

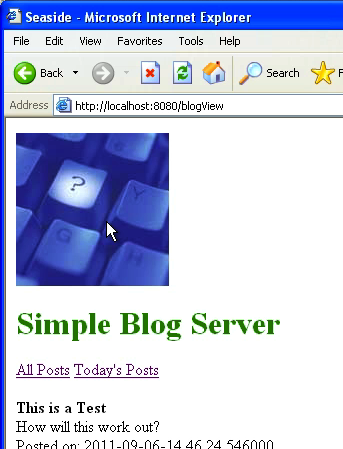
That's pretty much it - now browse the application:

Next time we'll look at file libraries - which require some configuration to set up.
Need more help? There's a screencast for other topics like this which you may want to watch. Questions? Try the "Chat with James" Google gadget over in the sidebar.
Technorati Tags: smalltalk, seaside, va smalltalk
Enclosures:
[st4u129-iPhone.m4v ( Size: 2298545 )]
Pharo is moving ahead, with an assist from Gemstone:
On the Sunday before ESUG (August 21), the Pharo folks started using ss3 for storing their Pharo 1.4 work - SqueakSource had crashed one too many times. Consequently we are resuming work on SS3 and are committed to taking SS3.gemstone.com into production. The warning that packages stored in SS3 will not be preserved beyond the Alpha period has been withdrawn and we have instituted daily backups for the site. We are still in the alpha period, but the basic operation of the site is sound. Tobias Pape has bugfixes queued up for most, if not all of the outstanding bugs and we will be working towards pushing the fixes into production over the coming weeks.
Technorati Tags: pharo, version control

|
Today's Javascript 4 You. Today we look at the wrap() function in JQuery - which lets you wrap selected page elements in new html. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. Join the Facebook Group to discuss the tutorials. You can view the archives here. |
To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
Technorati Tags: javascript, jquery, tutorial
Enclosures:
[js4u89-iPhone.m4v ( Size: 2320625 )]
I hit something of a milestone just now - I got our app (or at least, a version of it) to start in VW 7.8. There are still bunches of overrides to address, but this is good. I had the code loading last week, but the hurdle was in the database code. As it happens, I'm migrating an older version of the codebase (for an outside user of the app), and the code in question has since changed in the main codebase. The lead architect here spotted the problem immediately, and there's been steady progress ever since. Next, I'm going to try and publish base VW 7.8 and see how that goes....
Technorati Tags: visualworks, upgrade
This has been going on for almost 2 days straight now:

Can't we send it to Dallas, where it could do some good :)
Today's Smalltalk 4 You continues the VA Smalltalk Seaside tutorial with File Libraries - a simple way to use external resources by including them in the image. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
In this section we'll make use of a File Library - something that allows you to use external resources (images, CSS, etc), while at the same time allowing you to keep everything contained within the image. You probably don't want to deploy that way; tools like Apache serve files quite well. It can be handy when you are in testing mode though, since it allows you to hand one file (plus the VM, of course) to someone else.
To start with, create a subclass of FileLibrary in our Application:
WAFileLibrary subclass: #BlogFileLibrary instanceVariableNames: '' classVariableNames: '' poolDictionaries: ''
Now we need to run some workspace code to import the file resources into the image (as methods in this class):
BlogFileLibrary addAllFilesIn: 'images'
Make sure that the path you give that (relative or full) points to the directory you want it to; it will import everything in there as a ByteArray. You'll end up with one method per file - if the file was called "why.png", then the method will be "whyPng".
Now, add BlogFileLibrary to your application's configuration - the same way you added Javascript libraries in this tutorial. The new class will appear in the list as a library.
Finally, go back to BlogServerView, and change the url reference line to:
html image url: BlogFileLibrary / #whyPng.
You can use any file library element that you have imported the same way. Now, let's ensure that the image shows up as it did before:

Need more help? There's a screencast for other topics like this which you may want to watch. Questions? Try the "Chat with James" Google gadget over in the sidebar.
Technorati Tags: smalltalk, seaside, va smalltalk, tutorial
Enclosures:
[st4u130-iPhone.m4v ( Size: 3994088 )]
Metacello 1.0-beta.30 was released this afternoon. This release has a couple of bugfixes and some more significant performance improvements.
Google has two smart guys working on Dart - a new browser based language that will get unveiled next month:
Two conferences being held next month, one in Aarhus, Denmark on October 10 and another two weeks later in Portland, Oregon, are scheduled to feature Lars Bak, the designer of the V8 interpreter used in Google Chrome. In Aarhus, Bak will be joined by Gilad Bracha, a Google engineer and co-author of the original Java Language Specification and the creator of the Newspeak programming language, a derivative of Smalltalk.
Google released "Go" to a lot of yawns a few years back; seems to me that anything trying to compete with Javascript will have its hands full. I'll be interested to see what happens.
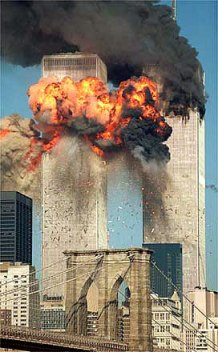
I remember the morning of 9/11 pretty clearly - I was downstairs, puttering in my email when my wife called me to the TV - something had happened in New York. While I was watching the smoke pour into the sky, the second plane hit - and as the announcer speculated as to what kind of plane it was, I immediately realized that it wasn't a small plane.
One thing that has bothered me over the last decade is the timidity of the media in showing images of that day. Yes, it was horrible. No, the public does not need to be "protected". No rational discussion can proceed from a point of obscurity, so: remember this:

Technorati Tags: 911
Welcome to episode 45 of Independent Misinterpretations - a Smalltalk and dynamic language oriented podcast with James Robertson, Michael Lucas-Smith, and David Buck.
This week we have another ESUG 2011 retrospective - with MIke Taylor, President and CEO of Instantiations.
You can subscribe to the podcast in iTunes (or any other podcatching software) using this feed directly or in iTunes with this one.
To listen now, you can either download the mp3 edition, or the AAC edition. The AAC edition comes with chapter markers. You can subscribe to either edition of the podcast directly in iTunes; just search for Smalltalk and look in the Podcast results. You can subscribe to the mp3 edition directly using this feed, or the AAC edition using this feed using any podcatching software. You can also download the podcast in ogg format.
If you like the music we use, please visit Josh Woodward's site. We use the song Troublemaker for our intro/outro music. I'm sure he'd appreciate your support!
If you have feedback, send it to jarober@gmail.com - or visit us on Facebook - you can subscribe in iTunes using this iTunes enabled feed.. If you enjoy the podcast, pass the word - we would love to have more people hear about Smalltalk!
Enclosures:
[im45.mp3 ( Size: 9390256 )]
Welcome to episode 45 of Independent Misinterpretations - a Smalltalk and dynamic language oriented podcast with James Robertson, Michael Lucas-Smith, and David Buck.
This week we have another ESUG 2011 retrospective - with MIke Taylor, President and CEO of Instantiations.
You can subscribe to the podcast in iTunes (or any other podcatching software) using this feed directly or in iTunes with this one.
To listen now, you can either download the mp3 edition, or the AAC edition. The AAC edition comes with chapter markers. You can subscribe to either edition of the podcast directly in iTunes; just search for Smalltalk and look in the Podcast results. You can subscribe to the mp3 edition directly using this feed, or the AAC edition using this feed using any podcatching software. You can also download the podcast in ogg format.
If you like the music we use, please visit Josh Woodward's site. We use the song Troublemaker for our intro/outro music. I'm sure he'd appreciate your support!
If you have feedback, send it to jarober@gmail.com - or visit us on Facebook - you can subscribe in iTunes using this iTunes enabled feed.. If you enjoy the podcast, pass the word - we would love to have more people hear about Smalltalk!
Enclosures:
[im45.m4a ( Size: 13041413 )]
This is the sort of thing that all Smalltalkers - myself included - take for granted - that the code pane of the browser is just a special purpose workspace. It's interesting to note how unusual that is for developers who don't use Smalltalk much:
Notice that there is no UI for creating new methods! There's a strange and subtle shift in UI design thinking in effect here. Instead of the purpose of the code pane being to "edit some little snippet of code already associated with the current class", thereby necessitating UI for creating new methods, its purpose is to "interpret any submitted piece of code in the context of the current class", thereby permitting both definition of new methods and updates to existing methods.
This is, to my way of thinking, a wonderful thing about Smalltalk, but: it is the sort of thing that throws newcomers off at first.
Today's Smalltalk 4 You continues the VA Smalltalk Seaside tutorial with a look at static urls - how to add them to your Seaside application. Turns out it's pretty easy. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
Today we'll look at static urls - something that most websites need (at least at the entry points), and that Seaside does not provide by default. That doesn't mean it's hard to do though - you simply have to tell your application which urls you'll be handling yourself. To do that, you need to create an #initialRequest: method in your entry point class - BlogServerView in our case:
initialRequest: aRequest
"set up for handling static urls"
super initialRequest: aRequest.
aRequest at: 'id' ifPresent: [:idNumber |
| postOrNil |
postOrNil := BlogStorage default posts
detect: [:each | each id printString = idNumber]
ifNone: [nil].
postOrNil ifNotNil: [listComponent filterBlock: [Array with: postOrNil]]].
There are a few things going on there. First off, we get the request sent to us, along with the arguments in an easy to handle fashion - using Dictionary protocol with the url argument as the key. The above code assumes that our urls will look something like this:
blogView?id=1234567
Where the id number is associated with each post object. That also assumes that each post as a "perm-link" associated with it - which we'll set up on the post title's as they render - in BlogListView, we'll modify #renderPostOn: to call #renderTitleOn:for:, instead of just directly dropping out the title as text. Then we'll need that method::
renderTitleOn: html for: post "put a permalink on the title" html strong: [ (html anchor) url: 'blogView?id=', post id printString; with: post title].
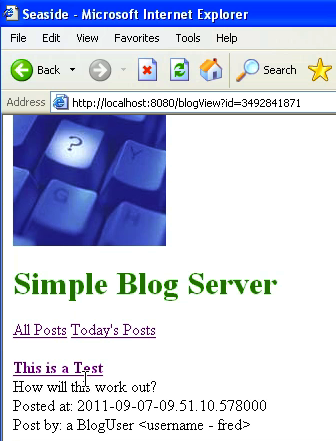
That sets up the post titles to have the urls we are looking for in the #initialRequest: method. If it all works, we can now refresh our top page, and click on a post - you should see one post come back, something like this:

Need more help? There's a screencast for other topics like this which you may want to watch. Questions? Try the "Chat with James" Google gadget over in the sidebar.
Technorati Tags: smalltalk, va smalltalk, seaside, tutorial
Enclosures:
[st4u131-iPhone.m4v ( Size: 4500669 )]
Pass the popcorn - the copyright trolls at RightHaven are near bankruptcy:
Despite its backing by the billionaire Warren Stephens family, Las Vegas copyright lawsuit filer Righthaven LLC warned today it may have to file for bankruptcy because of a series of setbacks in its litigation campaign.
It's the very least that they deserve.

|
Today's Javascript 4 Youlooks at one of the more speceific selectors in JQuery: :header. It lets you select all header elements on a page. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. Join the Facebook Group to discuss the tutorials. You can view the archives here. |
To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
Technorati Tags: javascript, jquery, tutorial
Enclosures:
[js4u90-iPhone.m4v ( Size: 1941272 )]
Auto-Correct is a great feature in a word processor - but in search, it can sometimes be frustrating. Take Locai's problem in the Android market:
Locai launched their Android app… but even days later, it was no where to be found in the Android Market. After some investigation, Locai found the issue: somewhere on the backend, Google’s Android Market is autocorrecting all searches for “Locai” to “Local” without alerting the user. As a result, would-be Android users just can’t seem to find the app.
That's a facinating problem, and one I certainly don't envy them for. Sure, Google should probably show exact matches in addition to "corrected" ones, but at the same time - maybe the guys at Locai sould have done a bit of research before committing to a name....
Today's Smalltalk 4 You looks at how you "open" an application for new development in VA Smalltalk. Once you've released a new version, it's "closed" - but it's simple enough to open up a new edition - it's just part of the ENVY process. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
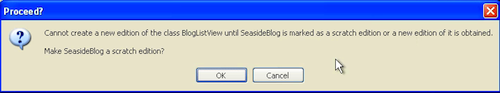
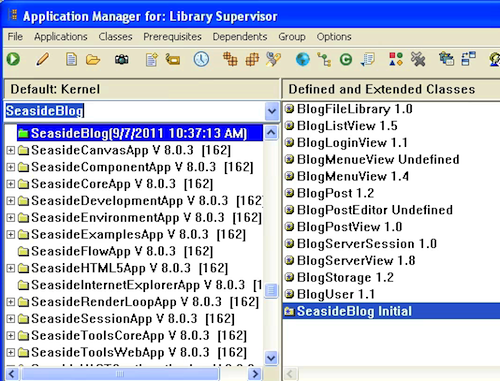
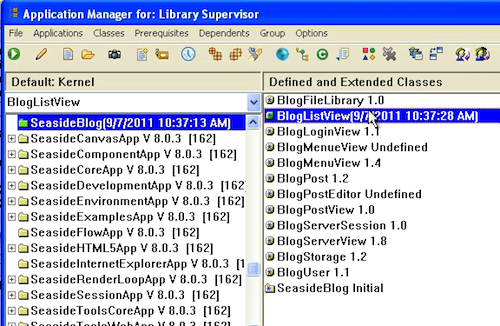
Today we'll look at how to open an application edition in VA Smalltalk for new development. What does that mean? Well, in the Seaside application we built for the tutorial, we versioned off the application with the end of each tutorial section. So if you pop in and try to start adding code, you'll see a warning like this:

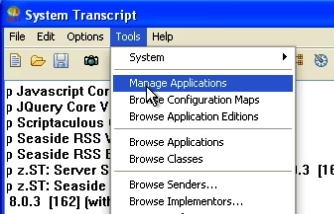
There's no harm in accepting that dialog, but let's walk through the formal way of creating an "open" edition in Envy that you can add new code to. To start, go back to the launcher, select Tools from the menu, and then Manage Applications:

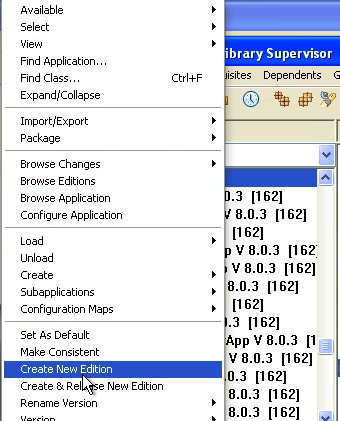
Once that opens up, select the application you want to open up to new development, open the context menu on, and select Create New Edition:

Once you've done that, have a look at the application in the tool - the little icon next to the name has turned green, indicating that it's open:

Finally, make a change in one of the classes in this application - back in the application management tool notice that the icon next to the class name also turns green:

That makes it easy to tell at a glance which applications and classes have changed.
Need more help? There's a screencast for other topics like this which you may want to watch. Questions? Try the "Chat with James" Google gadget over in the sidebar.
Technorati Tags: smalltalk, envy, va smalltalk
Enclosures:
[st4u132-iPhone.m4v ( Size: 5291915 )]
This sounds really interesting:
The good fellows in Haskell land came up with a nice idea one day: instead of relying on a programmer writing well-thought out tests, with test data designed to flush out edge cases, they realised that people aren’t very good at finding bugs in their own code. The real world is too random, too crazy, to leave us alone. Things break in production for reasons we would never anticipate. So why don’t we, as part of our testing process, throw some randomness at our tests? So that’s just what QuickCheck does. You specify a property - something you hold to be true for all your Foos - and QuickCheck will test your property by generating test cases. If it finds a counterexample, it figures out a minimal version of that counterexample and prints it out.
Developers not only make mistakes, you often hear people say that "there's no time for testing". This looks like it would lend a hand in both cases.
Technorati Tags: testing