ESUG 2011 Slides
The slides for the ESUG 2011 talks are starting to pop up up:
We are starting to upload the Slides of ESUG 2011:
SlideShare
Archive (PDF)
Tweet Stream
Technorati Tags: smalltalk
The author of this blog, James Robertson, passed away in April 2014. This blog is being maintained by David Buck (david@simberon.com).
The slides for the ESUG 2011 talks are starting to pop up up:
We are starting to upload the Slides of ESUG 2011:
SlideShare
Archive (PDF)
Tweet Stream
Technorati Tags: smalltalk
Today's Smalltalk 4 You continues the VA Smalltalk Seaside tutorial with Ajax. We'll change the filtering links on the main view to update using Javascript rather than a full page submit. Today we'll do that using Scriptaculous; in the next tutorial, we'll use JQuery. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
In this section we'll add Ajax to our Seaside application. Today we'll use Scriptaculous - in the next tutorial, we'll use JQuery. The configuration and code for both are largely the same, and so far as the end user of your applications is concerned, things behave the same way.
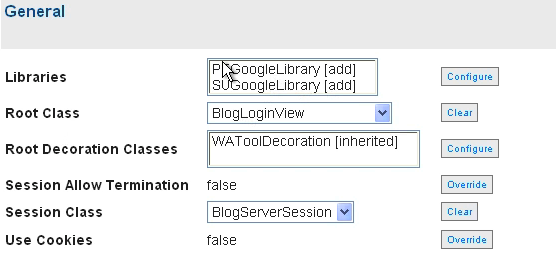
First, we need to go back into the configuration screens (as we did for the custom session work). We'll need to do the same thing for both the blogView and blogLogin entry points we've defined. Scroll down in the configuration section to libraries, and select configure. In the image below, I've already added the two libraries in question; your listbox will be blank:

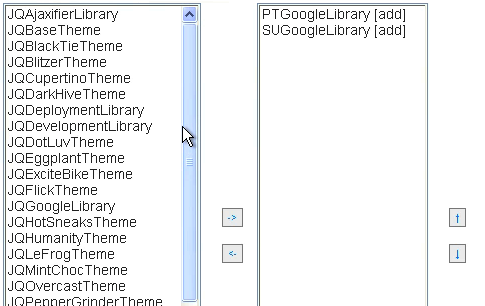
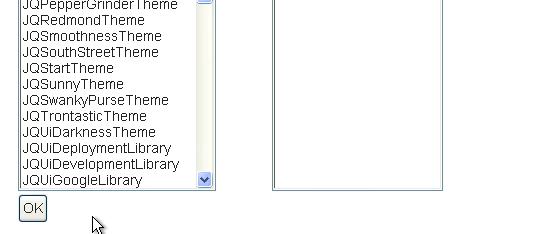
Select PTGoogleLibrary (Prototype) and SUGoogleLibrary (Scriptaculous) on the left - use the arrow button to move them to the right:

Now scroll down to the Ok button to apply the change, and then repeat the process for the other entry point:

Now we need to get into the code that will use these libraries that we just ensured will be loaded. First, we'll redefine BlogMenuView to hold a reference to the list component - so that when links are clicked, we can direct the list component to re-render without forcing a full page submit:
WAComponent subclass: #BlogMenuView
instanceVariableNames: 'entries listComponent '
classVariableNames: ''
poolDictionaries: ''
We'll also need to change the #initializeMenuComponent method in BlogServerView to set that up:
initializeMenuComponent menuComponent := BlogMenuView new. self session currentUser ifNotNil: [menuComponent addEntry: 'New Post' withAction: [self addPost]]. menuComponent addEntry: 'All Posts' withAction: [self allPosts]. menuComponent addEntry: 'Today''s Posts' withAction: [self todaysPosts]. menuComponent listComponent: listComponent
Now we'll change the way #renderContentOn: works, so that it renders the filtering links as ajax enabled links:
renderContentOn: html self entries do: [:each | (each key = 'New Post') ifTrue: [self renderStandardLinkOn: html for: each] ifFalse: [self renderAjaxLinkOn: html for: each]] separatedBy: [html space]
The #renderStandardLinkOn:for: method looks a lot like the above method used to look; the changes are in #renderAjaxLinkOn:for:
renderStandardLinkOn: html for: entry "Render this component" html anchor callback: entry value; with: entry key renderAjaxLinkOn: html for: entry "Render this component" html anchor onClick: (html updater id: 'listid'; callback: [:renderer | self listComponent updateFilterFrom: entry key. renderer render: self listComponent]); url: '#'; with: entry key
Note the #onClick: method - it sets up the link to use Javascript. The #updater method is how we hook in Scriptaculous. The callback here is a block, and that's where we take advantage of the link to the list component - we tell it to re-render within the named div on click. The last thing we need to do is add #updateFilterFrom: to the BlogListView class, so that the updater can reset the filter just before it re-renders:
updateFilterFrom: filterName filterName = 'All Posts' ifTrue: [self setAllPostsFilter] ifFalse: [self setTodaysPostsFilter]
That's all the code we need - now just open the blogView interface in your browser, and switch between the two filters (all and today) - you should see them updating without a full page submit. Next time, we'll redo this to use JQuery
Need more help? There's a screencast for other topics like this which you may want to watch. Questions? Try the "Chat with James" Google gadget over in the sidebar.
Technorati Tags: smalltalk, seaside, va smalltalk, ajax
Enclosures:
[st4u124-iPhone.m4v ( Size: 7010457 )]
Steve Jobs is stepping down - probably due to his ongoing health issues. Apple has been a really interesting company under his leadership; let's hope that we don't see a return to the first post-Jobs era.
And in the meantime, best wishes to Steve Jobs.
Technorati Tags: Apple
Goran Krampje has been taking stock of the goings on at ESUG 2011.
Technorati Tags: smalltalk

|
Today's Javascript 4 You. Today we look at text replacement using JQuery. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. Join the Facebook Group to discuss the tutorials. You can view the archives here. |
To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
Technorati Tags: javascript, jquery, tutorial
Enclosures:
[js4u85-iPhone.m4v ( Size: 1858186 )]
Adriaan van Os has been taking a lot of photos at ESUG 2011 - take a look
Technorati Tags: smalltalk
Today's Smalltalk 4 You continues the VA Smalltalk Seaside tutorial with Ajax. We'll change the filtering links on the main view to update using JQuery rather than Scriptaculous. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
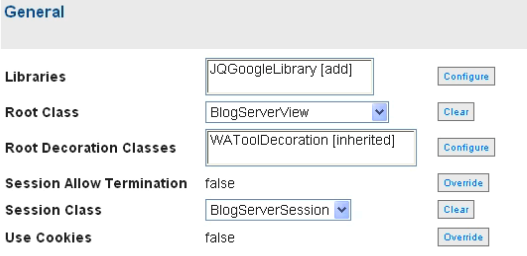
In this section we'll change our ajax usage from Scriptaculous to JQuery - this will require a small configuration change, and then the modification of one method. First, go back to the configuration screens for your Seaside system. We'll have to modify both the blogView and blogLogin we set up. ONce you get into the configurations screens for the first of those, scroll down to libraries and open that section up. Move PTGoogleLibrary and PTSTLibrary out, and add in JQGoogleLibrary. If you've forgotten how to get to those screens, then go back to this earlier tutorial

With that out of the way, we need to make one change in class BlogMenuView - #renderAjaxLinkOn:for: needs to have the link callback set up for JQuery:
renderAjaxLinkOn: html for: entry "Render this component" html anchor onClick: ((html jQuery: #listid) load html: [:h | self listComponent updateFilterFrom: entry key. h render: self listComponent]); url: '#'; with: entry key
That's it - if you test the application, it should behave exactly as it did when using Scriptaculous.
Next time we'll look at adding CSS to our application
Need more help? There's a screencast for other topics like this which you may want to watch. Questions? Try the "Chat with James" Google gadget over in the sidebar.
Enclosures:
[st4u125-iPhone.m4v ( Size: 4253300 )]
Welcome to episode 43 of Independent Misinterpretations - a Smalltalk and dynamic language oriented podcast with James Robertson, Michael Lucas-Smith, and David Buck.
This Dave Buck and I finish our conversation about the automated layout tools he's been working on for VisualWorks. The podcast is being posted in two parts; episode 42 was out last week. If you want a visual idea as to what we're talking about, Dave posted a video update recently
You can subscribe to the podcast in iTunes (or any other podcatching software) using this feed directly or in iTunes with this one.
To listen now, you can either download the mp3 edition, or the AAC edition. The AAC edition comes with chapter markers. You can subscribe to either edition of the podcast directly in iTunes; just search for Smalltalk and look in the Podcast results. You can subscribe to the mp3 edition directly using this feed, or the AAC edition using this feed using any podcatching software. You can also download the podcast in ogg format.
If you like the music we use, please visit Josh Woodward's site. We use the song Troublemaker for our intro/outro music. I'm sure he'd appreciate your support!
If you have feedback, send it to jarober@gmail.com - or visit us on Facebook - you can subscribe in iTunes using this iTunes enabled feed.. If you enjoy the podcast, pass the word - we would love to have more people hear about Smalltalk!
Technorati Tags: smalltalk, visualworks, UI, layout
Enclosures:
[im43.mp3 ( Size: 12815269 )]
Welcome to episode 43 of Independent Misinterpretations - a Smalltalk and dynamic language oriented podcast with James Robertson, Michael Lucas-Smith, and David Buck.
This Dave Buck and I finish our conversation about the automated layout tools he's been working on for VisualWorks. The podcast is being posted in two parts; episode 42 was out last week. If you want a visual idea as to what we're talking about, Dave posted a video update recently
You can subscribe to the podcast in iTunes (or any other podcatching software) using this feed directly or in iTunes with this one.
To listen now, you can either download the mp3 edition, or the AAC edition. The AAC edition comes with chapter markers. You can subscribe to either edition of the podcast directly in iTunes; just search for Smalltalk and look in the Podcast results. You can subscribe to the mp3 edition directly using this feed, or the AAC edition using this feed using any podcatching software. You can also download the podcast in ogg format.
If you like the music we use, please visit Josh Woodward's site. We use the song Troublemaker for our intro/outro music. I'm sure he'd appreciate your support!
If you have feedback, send it to jarober@gmail.com - or visit us on Facebook - you can subscribe in iTunes using this iTunes enabled feed.. If you enjoy the podcast, pass the word - we would love to have more people hear about Smalltalk!
Technorati Tags: visualworks, smalltalk, layout, UI
Enclosures:
[im43.m4a ( Size: 17301489 )]
Game on:

The big question: will our power go out, and - if it does - for how long?
As bad as the storm sounded last night (and I woke up to some howling winds) - things didn't go so badly here in my neighborhood. The power went out at midnight, but just came back on. The freezer is still frozen, so it looks like we caught a break that way. There are still a lot of people on the east coast without power though, so I count myself lucky.
Oh, the title - after the last big storm (Isabel) that hit us, we were out of power for four days. That was a lot more exciting, but not the good kind :)
Update: I have no idea whether it's related, but maybe a data center somewhere had a problem. My Xbox Live profile had to be recovered - which meant resetting my password, as I had no idea what it was. As much of a pain as that was, if that's the most damage we took, it's all good.
Michael van der Gulik has some interesting notes on playing around at the meta levels of Smalltalk:
I want to add more instance variables to Class. How difficult is this? Pretty. I suspect that for vanilla Squeak or Pharo, you'd need to carefully remake every single Metaclass instance and Class instance. For me, my Packages architecture means I only need to recompile my own private Metaclasses and all its instances which can be done safely.
Read the whole thing; Michael is working where angels fear to tread :)
Technorati Tags: pharo
Today's Smalltalk 4 You continues the VA Smalltalk Seaside tutorial with CSS. Today we'll add that support directly in the image (application code) - next time, we'll look at external file resources. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
In this section we'll add some CSS to our application, directly in the image. IN a future tutorial, we'll look at adding external file resources (images, CSS files, etc) as well. To start with, go to class BlogServerView and add the following method:
style
'h1 {color: green; }'
You can put arbitrary CSS in that method - the CSS you add will apply to the component you add it to. Now, refresh the view in the browser:

That's it - this method is useful when you want to hand a prototype over to someone else with a minimum amount of fuss - you simply give them the image and the VM, and off they go. Next time we'll look at adding external file resources to our application
Need more help? There's a screencast for other topics like this which you may want to watch. Questions? Try the "Chat with James" Google gadget over in the sidebar.
Technorati Tags: smalltalk, seaside, va smalltalk, css
Enclosures:
[st4u125-iPhone.m4v ( Size: 2830029 )]
James Foster has a nice assortment of photo links from ESUG 2011.
Technorati Tags: smalltalk
Damien Pollet's ESUG 2011 slides for Coral are online.
Instantiations has pushed out VA Smalltalk 8.5:
We're very happy to announce the availability of Version 8.5 of VA Smalltalk. This latest release is available now and includes a number of powerful new capabilities and enhancements.
Follow the link to see what's new!
Technorati Tags: va smalltalk

|
Today's Javascript 4 You looks at the eq() function, which lets us narrow down a search to a specific page element. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. Join the Facebook Group to discuss the tutorials. You can view the archives here. |
To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
Technorati Tags: javascript, jquery, tutorial
Enclosures:
[js4u86-iPhone.m4v ( Size: 1729277 )]
Pharo 1.3 is in release candidate mode. The last action needed for release is to package the OneClick image with the right Cog VM. On this side Igor is working on a few critical fixes that should be ready in a couple of days. So you can put the Champagne in the fridge now. Pharo 1.4 is in alpha mode. Note that starting from 1.4 only one image will be released. Releasing two images actually needs too much effort for our community. Furthermore the core developers usually work on PharoCore and it's hard for them to follow bugs on a image (Pharo) they don't use. So one small image with easy package loading (and unloading) seems a better way to go. Only one Pharo. About infrastructure, continuous integration server is moving from Hudson to Jenkins. The Hudson server will be stopped when the migration is finished. For Cog VMs, Pharo 1.4 and current projects, check the Jenkins server.
Lots of interesting things happening with Pharo these days...
Technorati Tags: pharo
Today's Smalltalk 4 You looks at the more traditional way of using AidaWeb - registering a domain object as the application "root", and then building up a view that displays that object. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
Enclosures:
[st4u127-iPhone.m4v ( Size: 4863586 )]
Torsten Bergman explains just how deep the Smalltalk polymorphism rabbit hole goes:
While a function/method name in a class has to be unique so it could be called it usually is a Symbol. You know all these #foo, #bar, #negated, ... In Java you may call it foo() or bar() or negated(). But in Smalltalk this selector could be ANY object. Yes, yes - this is not a type.
Technorati Tags: polymorphism