ST 4U 113: Building Our First Component in Seaside
Today's Smalltalk 4 You continues the VA Smalltalk Seaside tutorial with the first visual component for the blog server application. You can download the initial domain model as a file out here. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
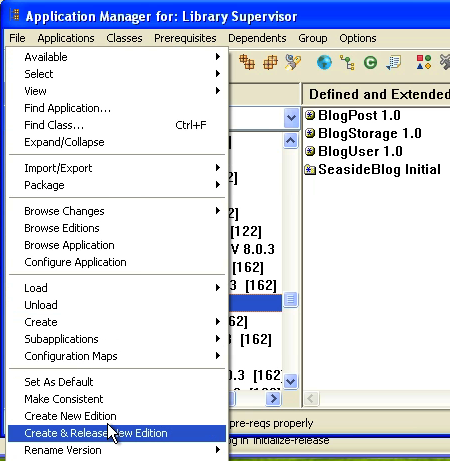
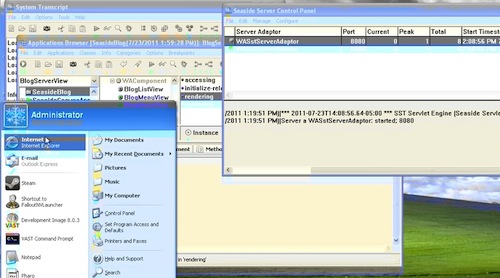
Today we'll start building the first component that will make up the main entry point for our Seaside application. Before we can get started, we need to create an open edition of our application:

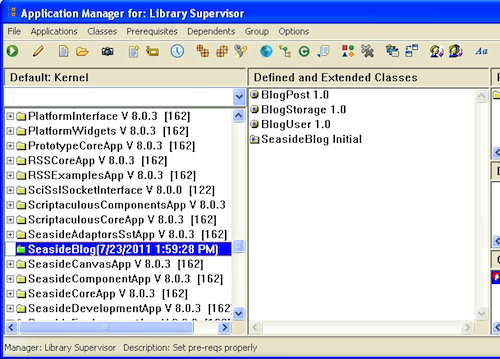
Once you've done that, you'll see that the latest edition has a timestamp rather than a version - that shows that it's open (i.e., it can be modified):

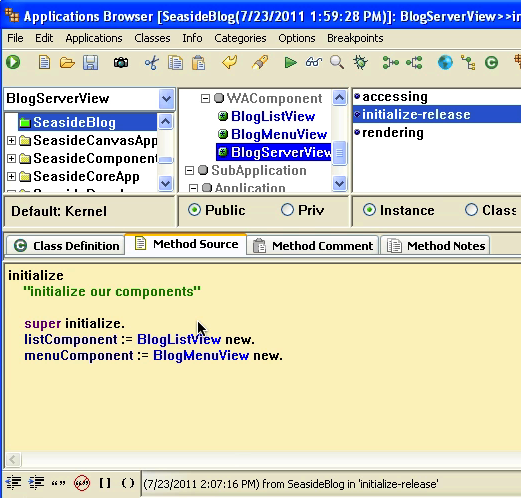
Next, we'll create a new subclass of WAComponent, and call it BlogServerView. This class needs two instance variables - listComponent and menuComponent. We'll set up the #initialize method to work with two additional components that we'll also create - BlogListView and BlogMenuView. Seaside uses component based assembly, so we proceed as follows: create a container view, which in turn will hold references to all the views that need to render within it.

The #initialize method looks like this:
initialize "set up our basic components" super initialize. listComponent := BlogListView new. menuComponent := BlogMenuView new.
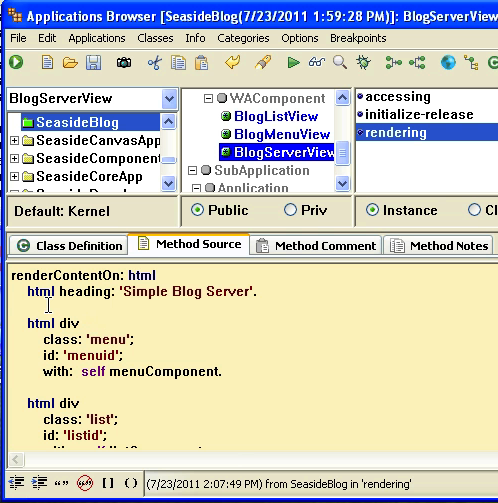
At this point, you should also have defined two other subclasses of WAComponent - BlogListView and BlogMenuView. The first of these (BlogListView) needs one instance variable, entries. With that all done, we can get to the rendering part - #renderContentOn: in BlogServerView:

That code looks like this:
renderContentOn: html html heading: 'Simple Blog Server'. html div class: 'menu'; id: 'menuid'; with: self menuComponent. html div class: 'list'; id: 'listid'; with: self listComponent.
We need one more method - typically an #initialize method on the class side of the main view class. In this case, we'll add it to BlogServerView, and then execute the comment:
initialize
"BlogRootUI initialize"
WAAdmin
register: self
asApplicationAt: 'blogView'.
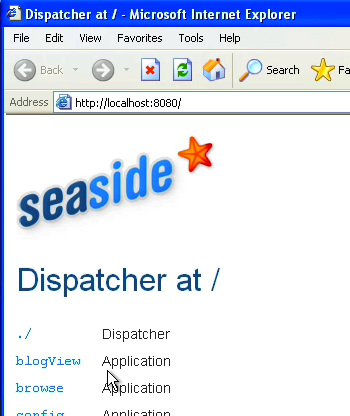
With that done, bring up a web browser and navigate to the port you are running the server on (8080 if you took the default):

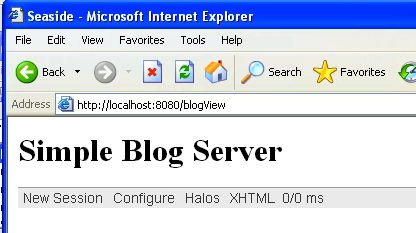
Notice the new link to blogView? Click that, and you should see the following:

That wraps it up for now. In the next section, we'll take a look at building out the sub-components
Need more help? There's a screencast for other topics like this which you may want to watch. Questions? Try the "Chat with James" Google gadget over in the sidebar.
Technorati Tags: smalltalk, va smalltalk, seaside
Enclosures:
[st4u113-iPhone.m4v ( Size: 5996855 )]
 .
.